アンカーテキスト(リンクテキスト)は、Webページ中で別のページなどへのハイパーリンク(クリック・タップすると別のページなどに移動する)が設定された文字列のことで、単に「リンク」とも呼ばれる。
リンクは、自サイト内の別のページにリンクする「内部リンク」と自サイト以外の別のホームページなどにリンクする「外部リンク」があり、いずれも、重要なSEO項目のひとつとされている。
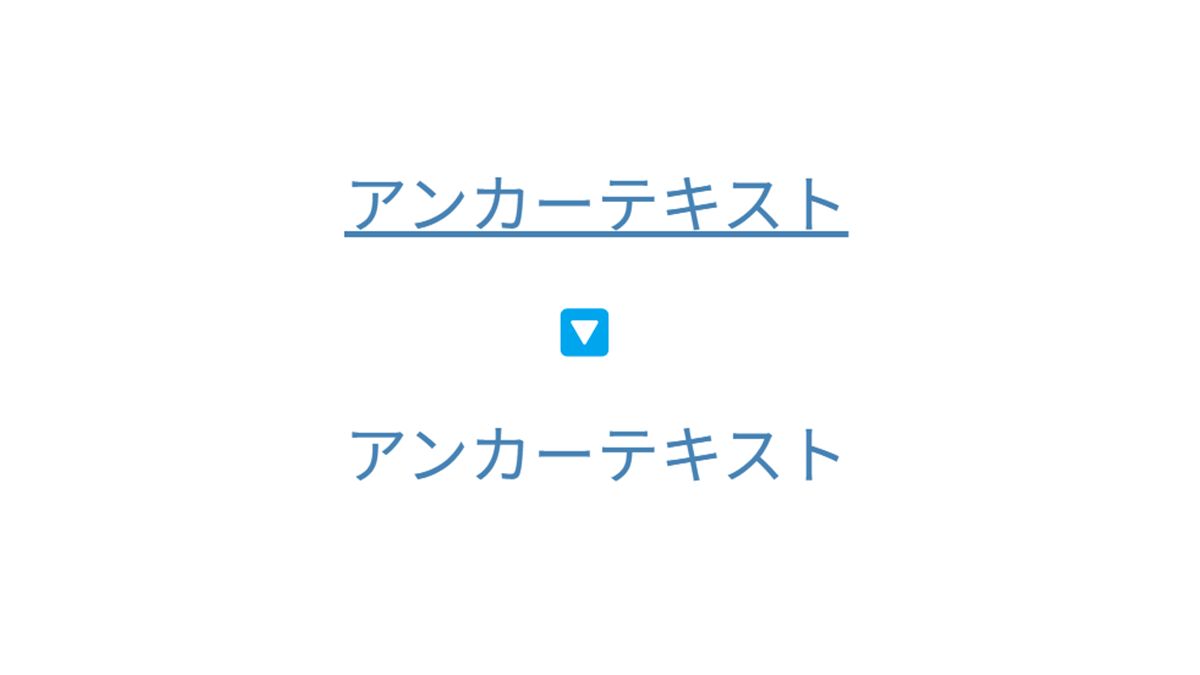
一般的にアンカーテキストは、他の文と用意に見分けられるようにするため、青や紫系の色で表示され、アンダーラインが用いられる場合が多い。
アンカーテキスト(リンクテキスト)のアンダーラインを消す方法
■本文の一部などのアンカーテキストを消す方法
「a」タグの中に、style=”text-decoration:none;” の記述を追加する。
<a href=”https://nyanzo.net/”>アンカーテキスト</a>
🔽
<a style=”text-decoration: none;” href=”index.html”>アンカーテキスト</a>
■サイト内(ホームページ内)のすべてのページのアンカーテキストからアンダーラインを消す方法
CSSファイル(style.css)に書かれている、「a」の記述を変更する。
a { color:#0000FF; text-decoration:underline; }
🔽
a { color:#0000FF; text-decoration:none; }
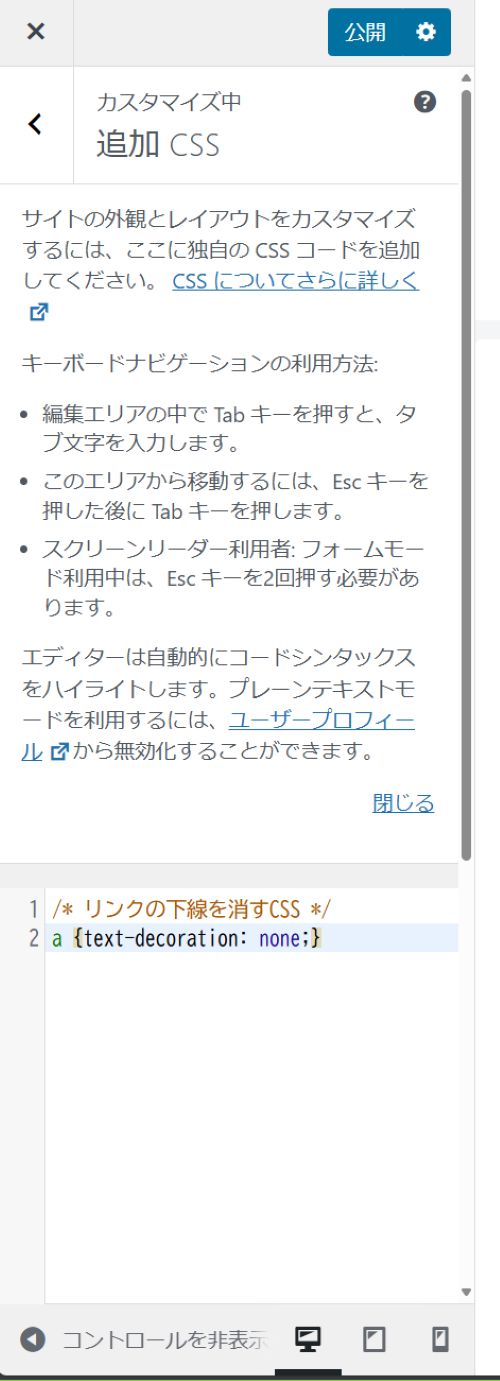
簡単な方法として、カスタマイザーの「追加CSS」に記述する方法(※Wordpressのテーマによってはありません)
WordPressの左メニューから、「外観」▶「カスタマイズ」▶「追加CSS」に下記を追加 ▶ 「公開」
/* リンクの下線を消すCSS */
a {text-decoration: none;}
アンカーテキスト(リンクテキスト)のアンダーラインの有無とSEO
Google のリンクに関するベスト プラクティス🔗では、アンカーテキストのアンダーラインの有無について触れられておらず、過去の海外SEO界隈でもほとんど話題となっていないことから、アンダーラインの有無は「好み」で選択すると良い。実際、私は「アンダーラインなし」が好きなので消している。注意点としては、アンカーテキストの「色」で、他の文字色と近すぎたり、または、背景色に近いなどして薄すぎたりすると、pagespeed insights🔗のユーザー補助項目などで指摘される場合がある。