アンカーテキスト(リンクテキスト)は、Webページ中で別のページなどへのハイパーリンク(クリック・タップすると別のページなどに移動する)が設定された文字列のことで、単に「リンク」とも呼ばれる。
一般的にアンカーテキストは、他の文と用意に見分けられるようにするため、青や紫系の色で表示され、アンダーラインが用いられる場合が多い。
アンカーテキスト(リンクテキスト)は、色を変更することが可能です。
リンクの色は、アンカーテキストの振る舞いによって、変化する設定が行われてい場合がります。
- 通常のリンク表示:アンカーテキスト
- 閲覧したことがあるページのリンク表示:アンカーテキスト
- マウスオーバー時のリンク表示:アンカーテキスト
アンカーテキスト(リンクテキスト)の色を変える方法
■本文の一部などのアンカーテキストの色を変更する方法
「a」タグの中に、font color=”#xxxxxx” の記述を追加する。
<a href=”https://nyanzo.net/”><font color=”#xxxxxx”>アンカーテキスト</font></a>
■サイト内(ホームページ内)のすべてのページのアンカーテキストの色を変更する方法
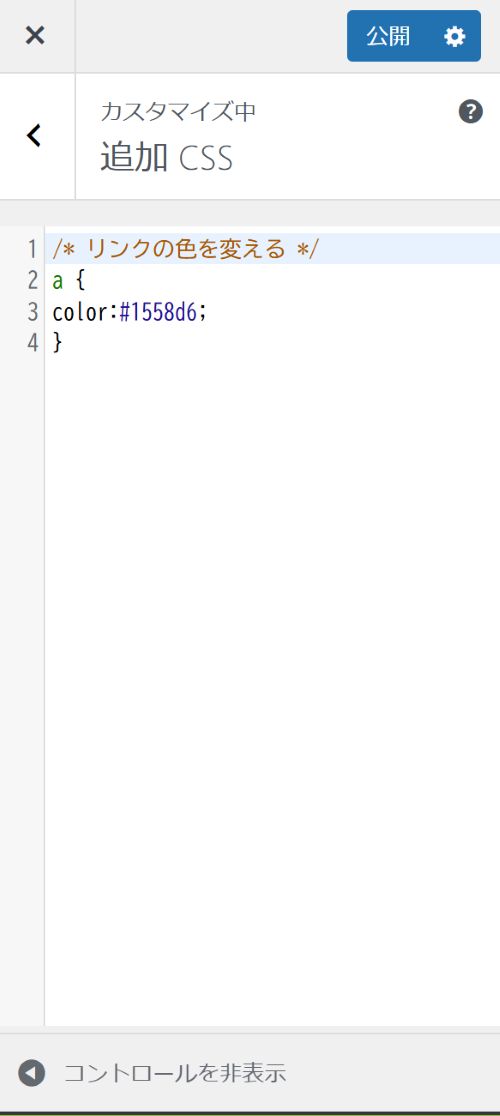
WordPressの左メニューから、「外観」▶「カスタマイズ」▶「追加CSS」に下記を追加 ▶ 「公開」
/* リンクの色を変える */
a {color:#1558d6;}

■AFFINGERの場合は、WordPressの左メニューから、「外観」▶「カスタマイズ」▶「見出しタグ(hx)/ テキスト」▶「テキスト色一括変換」▶「記事内リンク色」で変更可能。
アンカーテキスト(リンクテキスト)の色の振る舞い
リンクの色の振る舞いは、CSSで次のように指定できます。
- 通常のリンク表示:a:link
- 閲覧したことがあるページのリンク表示:a:visited
- マウスオーバー時(マウスポインタを乗せたとき)のリンク表示:a:hover
- アクティブ(クリック後~マウスポインタを離すまで):a:active
cf:「hover – CSS: カスケーディングスタイルシート – MDN Web Docs」
CSSで記述すると
<style type=”text/css”>
<!–
a:link { color: #xxxxxx; }
a:visited { color: #xxxxxx; }
a:active { color: #xxxxxx; } –>
</style>
のようになります。
■1ページのみリンクの色を変更したい場合
<html>
<head>
<title>ページのタイトル</title>
<head>
<body ここに記述>
</body>
</html>
<body text=”xxxxxx link=”xxxxxx” vlink=”xxxxxx” alink=”xxxxxx”>
■AFFINGERでは、マウスオーバー時のリンク表示色の変更がカスタマイズから可能です。
WordPressの左メニューから、「外観」▶「カスタマイズ」▶「見出しタグ(hx)/ テキスト」▶「テキスト色一括変換」▶「全てのリンクテキスト マウスオーバー色」で変更可能。
リンクの色は何色がいい?
アンカーテキスト(リンクテキスト)の色は、一般的には青系~紫系であることがほとんどですが、サイトのデザインによっては意図的に「赤」くしたり、背景色が黒の場合に「黄」を用いるなどしているサイトも数多くあります。
大切なのは「リンク」であることが用意にわかること、です。色を変えただけの単なる強調と思われてしまうと、有益な情報として提示しているリンク先が閲覧されない結果となります。
一般的な白背景のページでは、青系が望ましいと思います。リンクのアンダーラインは「ひと目でリンク」であるとわかりやすいので判別のしやすさでは有効でしょう。私の場合は、複数のリンクを並べたときにアンダーラインだらけになるのが嫌で、アンダーラインは表示させていません。アンダーラインの代わりに「🔗」マークなどを付加しています。
Google・Yahoo! JAPAN・Bingなどのメジャーサイトはリンクの色、そしてアンダーラインの取り扱いについてどのようにしているのかは、Niafixさんの「主要サイトのテキストリンク色比較」にきれいにまとめられています。
アンカーテキスト
アンカーテキスト
アンカーテキスト